So funktioniert’s: Spalten in einem SharePoint-Listenformular verbergen
Vor kurzem stand ich vor der Herausforderung, ein SharePoint-Formular so anzupassen, dass beim Hinzufügen eines neuen Elements zu einer benutzerdefinierten Liste nicht alle Spalten angezeigt werden.
Es gibt mehrere Gründe, warum eine solche Anpassung notwendig sein kann. In meinem Fall hatten zwei Benutzergruppen Zugriff auf die Liste. Die erste sollte neue Elemente hinzufügen können, um etwas zu beantragen, und die zweite Gruppe sollte diese Elemente prüfen und in einer Spalte „Status“ „genehmigt“ oder „abgelehnt“ auswählen können.
Mit dieser Auswahl sollte einen Workflow starten, der eine E-Mail an den Vorgesetzten des Bewerbers sendet und ihn über den Status informiert.
Es wäre natürlich nicht sinnvoll, wenn die erste Benutzergruppe ihre eigenen Anträge genehmigen könnte. Also musste ich die Liste so manipulieren, dass die Spalte „Status“ nicht sichtbar ist, wenn ein neues Element erstellt wird.
Wie sich eine Spalte in einer SharePoint-Liste verbergen lässt
Es gibt viele Werkzeuge, um SharePoint-Formulare anzupassen. Wenn man jedoch lediglich eine Spalte verbergen möchte und keine erweiterten Funktionen benötigt, ist es am einfachsten, SharePoint Designer zu nutzen.
Microsoft SharePoint Designer ist ein als Freeware erhältlicher HTML-Editor, mit dem SharePoint-Seiten, Workflows und Webseiten erstellt und modifiziert werden können. SharePoint Designer 2013 kann hier heruntergeladen werden.
Für diesen Blogbeitrag habe ich eine neue benutzerdefinierte Liste mit zwei Spalten, „Titel“ und „Status“, erstellt. Bei „Status“ handelt es sich um eine Auswahlspalte mit den Wahlmöglichkeiten „neu“, „genehmigt“ und „abgelehnt“.

Bei benutzerdefinierten Listen gibt es drei Standardformulare:
- NewForm.aspx zum Hinzufügen eines neuen Listenelements.
- EditForm.aspx zum Ändern eines bereits vorhandenen Listenelements..
- DispForm.aspx zum Anzeigen eines Listenelements.
Wenn ich meine Liste öffne und auf Neues Element klicke, öffnet sich das NewForm.aspx für diese benutzerdefinierte Liste. Dieses Formular will ich nun so anpassen, dass die Spalte „Status“ verborgen ist.
Wenn ich ein neues Element erstelle und es anschließend bearbeite, öffnet sich EditForm.aspx. Dieses Formular soll hingegen weiterhin die Spalte „Status“ anzeigen.


Um ein SharePoint-Formular anzupassen, muss SharePoint Designer geöffnet und mit der entsprechenden SharePoint-Seite verbunden werden. Mehr Informationen, wie man eine SharePoint-Seite verbindet, gibt es hier.
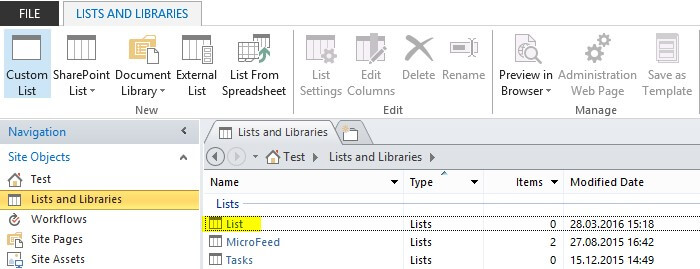
Sobald die Verbindung steht, klicke ich auf Listen und Bibliotheken im linken Navigationsfenster und wählen die benutzerdefinierte Liste aus, die ich anpassen möchte.

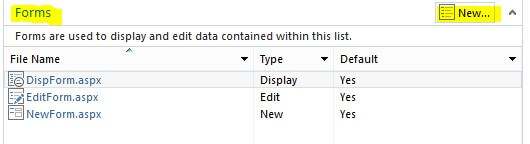
Es öffnet sich eine Seite, auf der die Einstellungen für diese Liste eingesehen und bearbeitet werden können. Rechts werden die drei oben erwähnten Standardformulare aufgelistet.

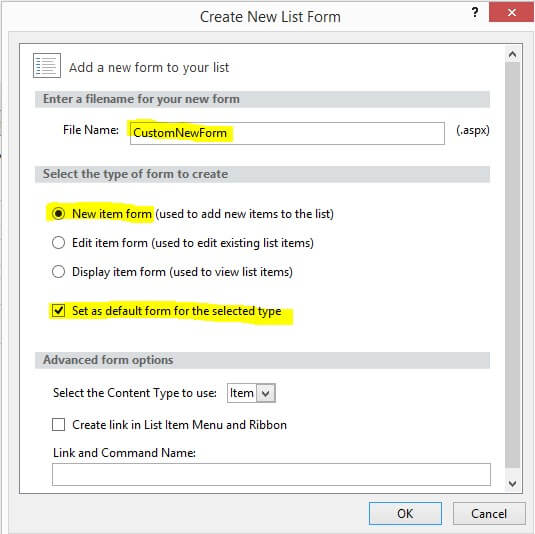
Ich klicke auf Neu…, um ein neues Formular zu erstellen. Dann wähle ich Namen und Typ und entscheide, ob dieses Formular als neues Standardformular festgelegt werden soll.

Nach dem Klick auf OK wird ein neues Formular erstellt und in der Liste von Formularen in den Einstellungen angezeigt. Ich klicke mit der rechten Maustaste auf das neu erstellte CustomNewForm.aspx, um es im erweiterten Editor zu öffnen.

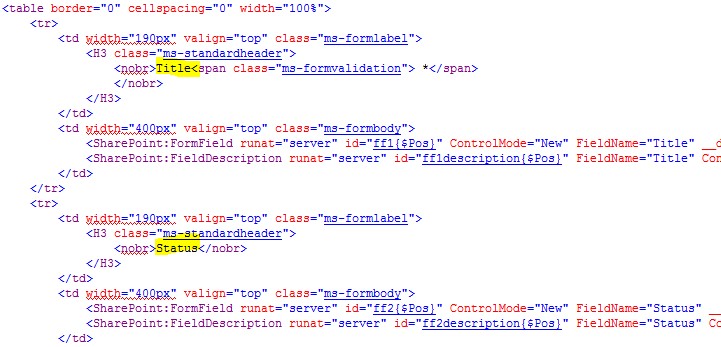
Es öffnet sich ein Fenster, in dem ich den .aspx-Code editieren kann. Ein Absatz des Codes führt alle Spalten als Tabelle auf. Jede Zeile der Tabelle stellt eine Spalte in meiner Liste dar. In meinem Fall sind das die Zeilen „Titel“ und „Status“. Ich scrolle nach unten bis ich die Zeile gefunden haben, die ich verbergen möchte.

Um die Spalte zu verbergen füge ich “style=’display:none’” in den <tr>-Tag ein.

Dann speichere ich das Formular und bestätige die Warnung. Wenn ich nun zu meiner SharePoint-Liste zurückkehre und auf neues Element klicke, wird das neue Standardformular zum Hinzufügen von Elementen angezeigt – ohne die Spalte „Status“!

Wenn ich das Elemente nun speichere, anschließend öffne und bearbeite, wird mir die Spalte „Status“ hingegen immer noch angezeigt.